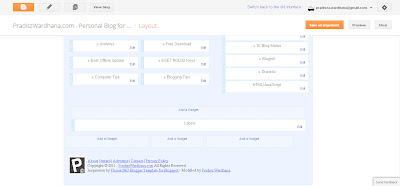
Klik Untuk Memperbesar Gambar
Ya, untuk tutorial kali ini memang agak sedikit aneh sama title postnya. Memang ini mungkin model footer yang akan kita bahas sering sobat temukan pada blog ini. Saya mengambil dari berbagai inspirasi dari berbagai blog.
Oke, langsung aja ya tanpa basa-basi untuk Cara Membuat Footer 3 Kolom Pada Blog. Caranya, mudah ikuti langkah-langkah dibawah ini.
1. Login ke Akun Blogger anda pastinya.
2. Kemudian, masuk ke "Template", lalu klik & Pilih "Edit HTML".
3. Pada tahap ini, anda cukup copypaste css dibawah ini tepat diatas kode ]]></b:skin>
#footer {width:840px;position:relative;clear:both;margin:0;float:center;padding:5px 0 10px 0;text-align:left;color:#fff;background:#3b3b3b;-moz-border-radius-bottomleft:10px;-moz-border-radius-bottomright:10px;-webkit-border-bottom-left-radius:10px;-webkit-border-bottom-right-radius:10px;}
#credits-footer {width:840px;float:center;margin:0 auto;padding:0px;clear:both;line-height:1.3em;letter-spacing:.0em;border-top:2px solid #fff;overflow:hidden;clear:both;padding:10px 0px 0px 0px;line-height: 1.6em;text-align:center;font-family: Verdana;font-size:12px;color:#fff;font-weight:bold;}
#footer a:link {color:#fff;text-decoration:none;}
#footer a:visited {color:#fff;text-decoration:none;}
#footer a:hover {color:#fff;text-decoration:underline;}
#footer h6 {color:#fff;font-family:Verdana;font-size:14px;font-weight:normal;line-height:1em;text-transform:uppercase;margin-top:20px;margin-right:10px;padding:0 0 5px;color:#fff;border-bottom:2px solid #fff;}
#footer ul {padding:0; margin:0; color:#fff;}
#footer ul li {list-style-type:square;padding-left:2px; margin:3px 0 0 22px;}
#footer-left {width:290px; float:left; margin-left:20px;margin-bottom:20px;}
#footer-center {width:185px; float:left; margin-left:20px;margin-bottom:20px;}
#footer-right {width:300px; float:left; padding:0 5px 0 20px;margin-bottom:20px;}
4. Setelah itu, copypaste kode html dibawah ini tepat diatas kode </body>
<div id='footer'>
<b:section class='footer' id='footer-left' preferred='yes' showaddelement='yes'/>
<b:section class='footer' id='footer-center' preferred='yes' showaddelement='yes' style='text-decoration:none;'/>
<b:section class='footer' id='footer-right' preferred='yes' showaddelement='yes'/>
<br/>
<div id='credits-footer'> Copyright © 2011 - <a href='#' title='#'>Your Title Blog Here !</a> All Rights Reserved
</div>
</div>
5. Save Template/Simpan.
Semoga bermanfaat.